Hide Process Details
Strategy:
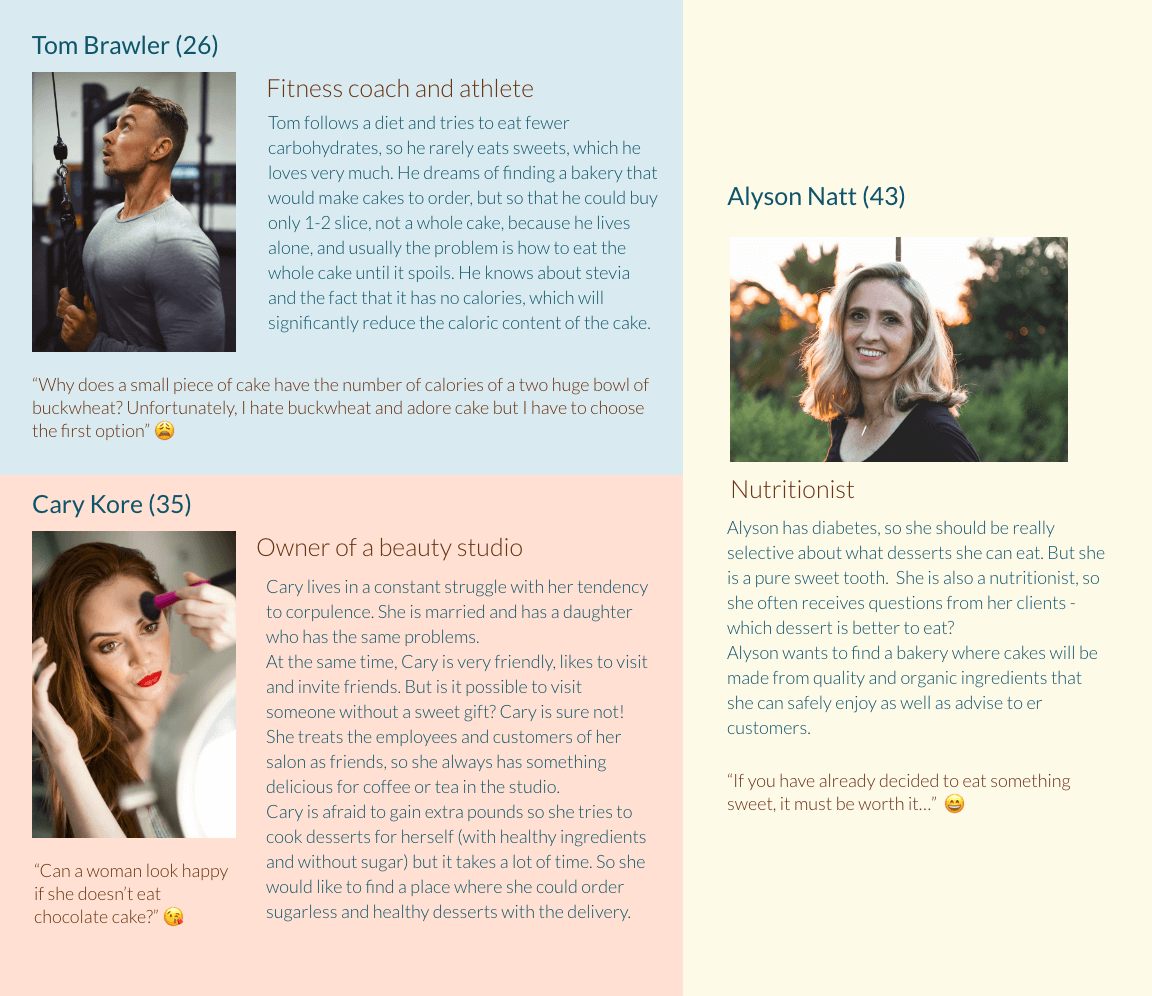
I started by gathering the clients' requirements then I analyzed existed competitors and then I identified the target audiences as well as the stakeholders. Once I defined the target audience, I started collecting the data via interviews, observations, and surveys of users. I noticed that too often, designers instinctively distance themselves from customers and focus on themselves, relatives, or acquaintances when creating products. That is why I thoroughly analyzed the data and clearly defined users and client needs and modelled the "Personas". Those are incredibly useful to constantly remind designers whom their products are intended for.
User Needs:
- To know if the Bakery delivers to their area
- To order desserts online
- To know more about the brand and learn more about stevia
- To see previous pastry work and testimonials
- To know delivery methods and payment options
- To know order terms and minimum order
- To find out the pricing policy
Client Needs:
- To sell food online that will be delivered
- To Provide a system for order customization
- To have a simple and clear system
- To Tell more about the brand and stevia
- To appear professional, trustworthy and friendly

Content and Functionality
“The user will be looking for…”
- The menu of cakes: biscuit cakes, cheesecakes, mousse cakes
- Cake prices and their weight
- Images of the past orders
- View testimonials
- Contact information
- Information about the brand and stevia
- FAQ - What are the questions?
- Where do you deliver?
- Do you have a minimum order?
- Do you charge for the delivery?
- How much time do you need prior to an order?
- Who I can contact?
- How can I pay for the order?
- Can I change my order?
- What’s the use of stevia?
“The user will be able to…”
- Change or cancel the order after one has been placed
- Place the order
- Specify the contact information
- Specify the delivery information
- Receive the order confirmation
- Customize the order
- Indicate date/time of delivery
- Specify the weight of the cake
- Choose the taste and design options for the cake
- Choose a gift box
Sitemap
Once both content and functional requirements are ready, I move to the card sorting task and then to the site map designing. The site map contains user-oriented navigation solutions, labeling, and structure. It is a planning tool that consists of a list of website pages and is an integral part of site information architecture. This helps me to have a bird's-eye view on the site content and spot any possible issues and confusion that users might experience
Wireframes
The next step is to create wireframes. This facilitates the decision-making process by providing a visual representation and possible experience before project development. I start by creating low-fidelity wireframes. The advantage of this method is a direct buy-in of the approximate structure. At the stage of the low-fidelity prototype, it is not difficult to abandon any solutions, add new solutions, adjust the product, or even completely redesign it. Because at this stage very little resources are spent on development. When they are ready and tested, I pass to the creation wireframes with help of Adobe XD.
Visual Design
Mood Board —> Color Palette —> Logo —> Illustration
Creating a visual design is probably the brightest and most creative part of working on a project. After the framework and before the prototype, I develop a mood board. The mood board is extremely useful for creating an aesthetic feeling of the site. It also helps me in choosing the color palette of the site.
Clickable Prototype
After the Visual Design, it is time to build a Clickable Prototype. At this stage, I build a computer-based interactive representation of the product that has its closest resemblance to the final design in terms of details and functionality. The Clickable Prototype offers an interactive experience that is very similar to a finalized website and makes it possible to test the designs with users and other stakeholders and bring them into the design process in a meaningful way. One also allows testing information architecture, layouts, visual hierarchy, and interactive elements. Adobe XD is a toll of my preference at this stage.
Implementation
At this stage of my workflow, I implement a website using HTML, CSS, and JavaScript. It is a really important stage as here I give life to the design I created and represent it into a code. I also put a lot of effort to closely collaborate with the customer to ensure the best results. I believe that it is really important to make search engine optimization, fast loading, responsive layout, and the code structure extremely simple and readable. And I made it an integral part of each design implementation.


