Hide Process Details
Research Phase
1. Competitor Analysis
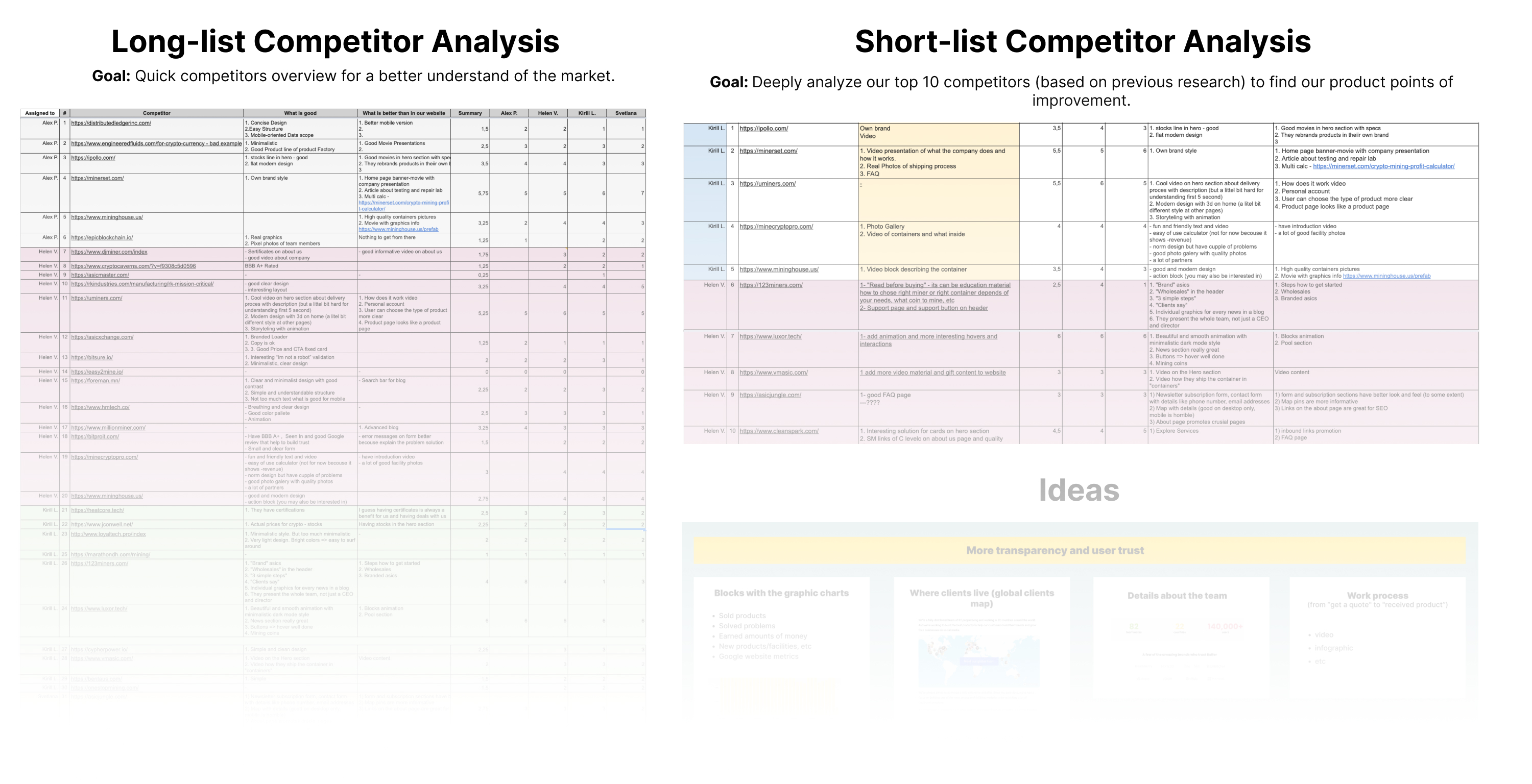
Competitor analysis is an important research method. It helps us recognize how we can enhance Wattum's business strategy. It tells us how we can outdo our competitors in these areas to keep our users' attention, resulting in a competitive edge over others in your sector.
We started by analyzing the scope of competitors to understand the market state better and figure out our 10 top competitors. The output helped us to understand our strengths, come up with various ideas and find points for improvement. I divided these ideas into blocks depending on their goals and inputs. For example - more transparency and trust, showing our benefits, selling points, etc. I did this analysis in collaboration with BA, a designer, and PM to see the market from a different perspective.

2. Surveys and interviews
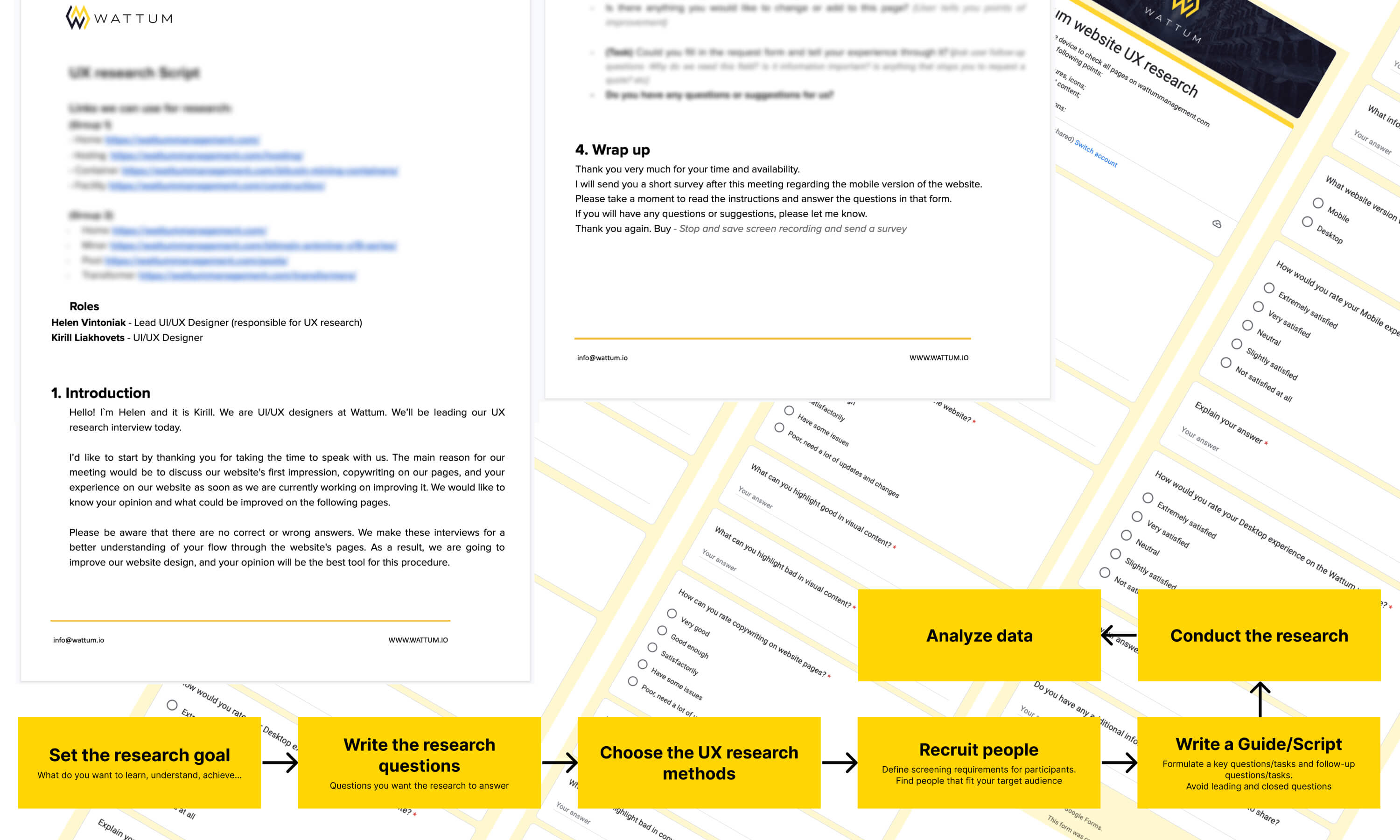
I have used a few methods to understand business and users' pain points, motivation, and needs and evaluate user experience and satisfaction on the website. It was surveys, stakeholder and user interviews, and usability testing.
I conducted this research in different stages of the product development life cycle. In the beginning - to better understand the users and eliminate unwarranted assumptions from the design process. In the design stage - to receive feedback and test hypotheses and concepts. In the end - to evaluate user satisfaction and product usability and to test the flow.


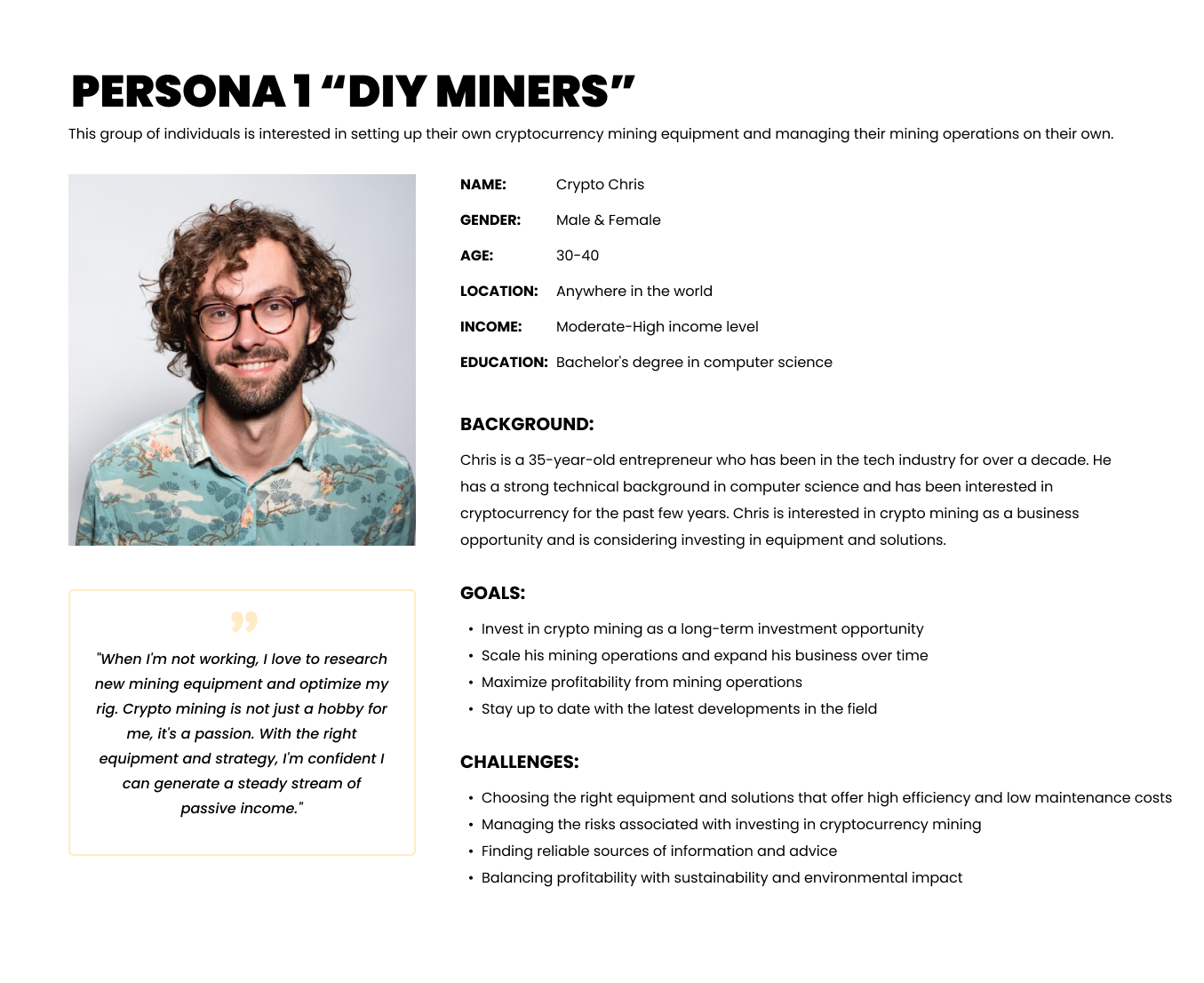
For the first group, who are interested in buying and setting up their own mining equipment, is important to provide comprehensive information about the technical specifications of the equipment, as well as detailed instructions and support for setting up and maintaining the equipment. This group is also interested in information about the latest developments in the field of cryptocurrency mining, including updates on market trends and changes in hardware technology.

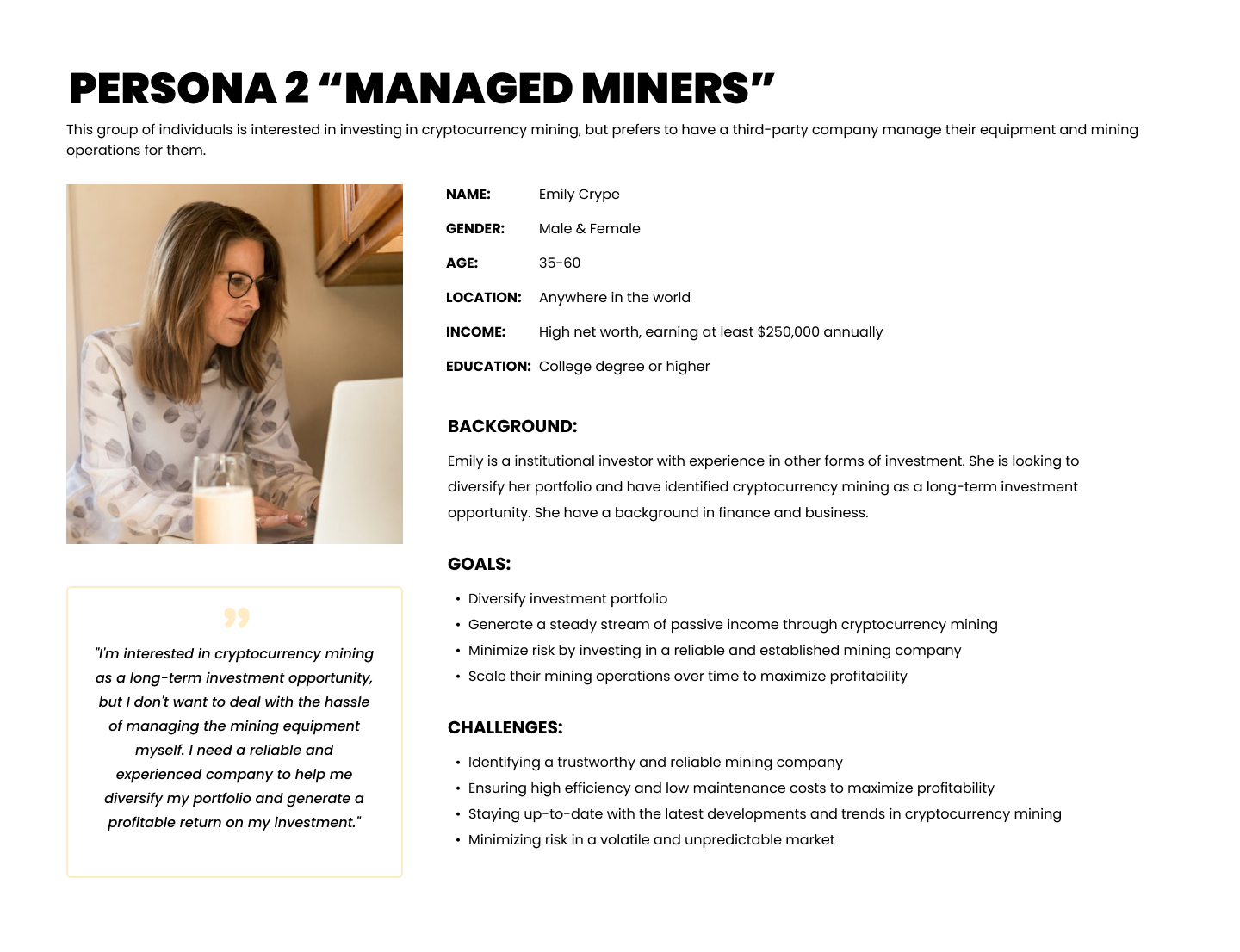
For the second group, who are interested in using a mining facility and purchasing maintenance services from your company, it is important to provide information about the security and reliability of the facility, as well as clear pricing and service level agreements. This group is also interested in information about the profitability and potential returns on investment for using our mining facility and services. Providing clear communication and responsive customer support would also be key to satisfying the needs of this group.
3. Web analytics
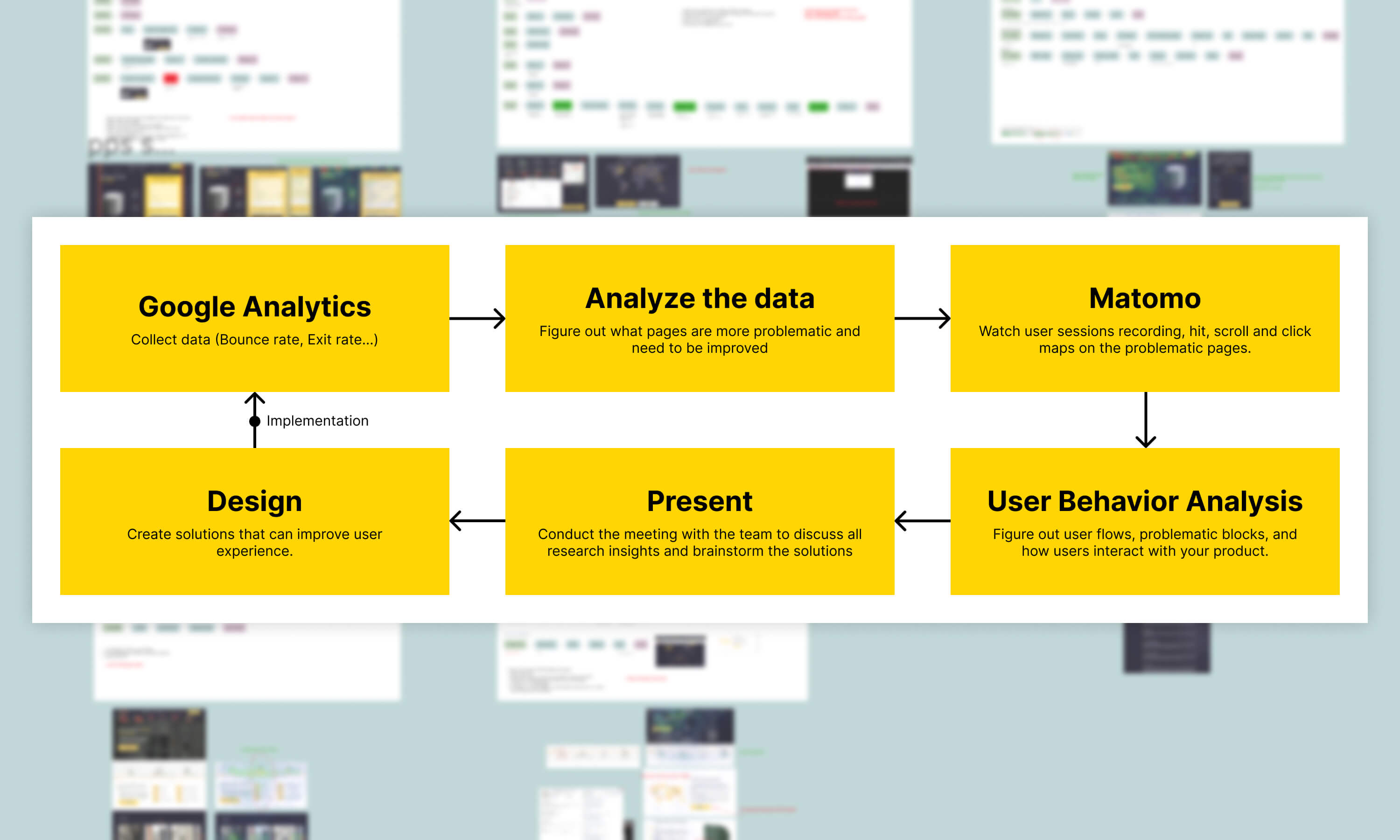
As I led the design process on the team, my responsibility was to create a powerful and effective design process for the company. To make data-driven design decisions, I conducted web analytics workshops repeatedly (Google Analytics and Matomo). It helped to monitor the impact of decisions we make on the existing user experience on the website and formulate new hypotheses for the next iteration.

Information Architecture
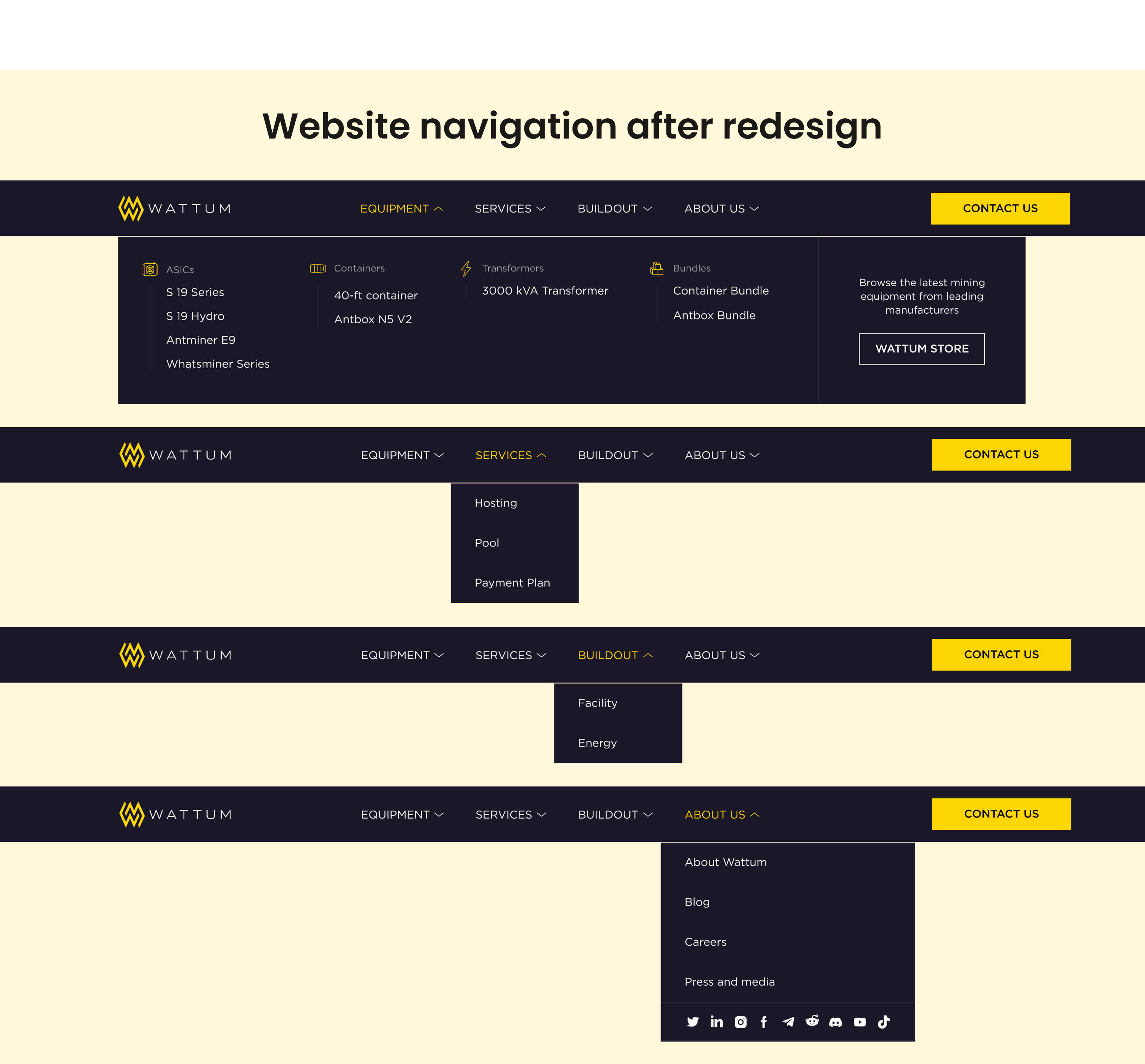
The crypto mining market grew up rapidly. Hence, we had to be on the same page with it. We designed Wattum very fast to launch the MVP asap. We implement new pages weekly. Of course, it affected the information architecture on the website. After MVP launched, we conducted research that showed that navigation on the website is not intuitive and hard to navigate.
I used Card Sorting to figure it out. Card sorting is a UX research method in which study participants group individual labels according to criteria that make sense to them.
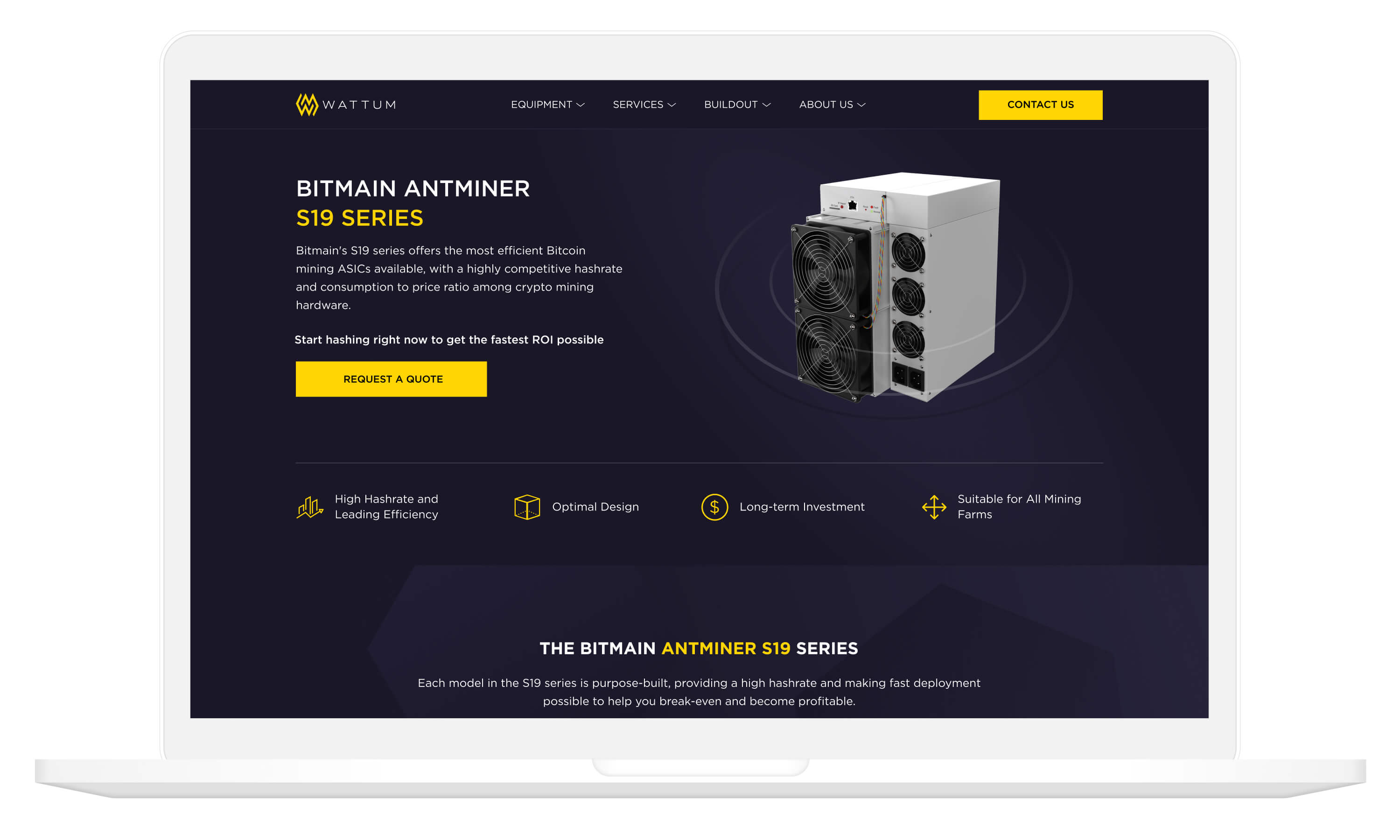
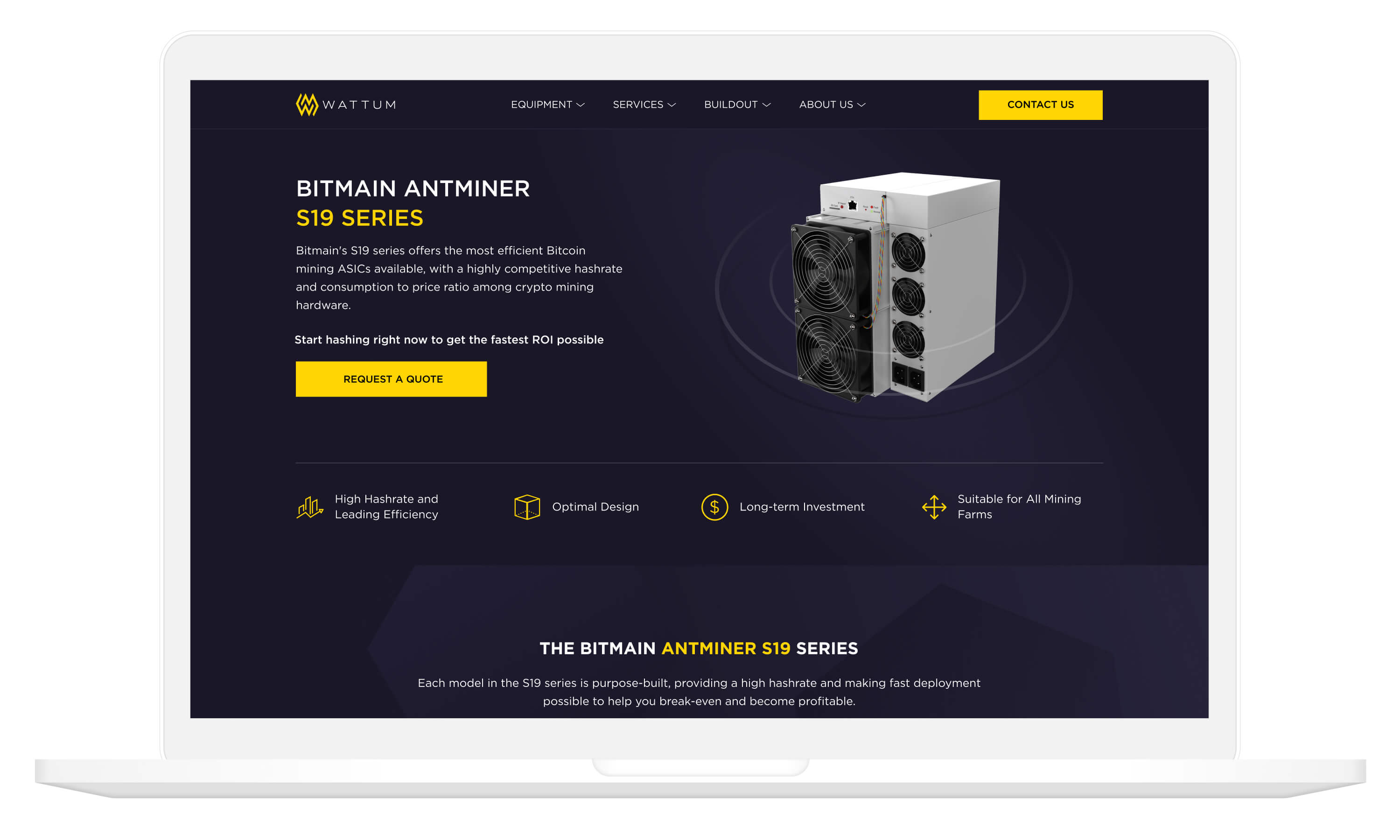
Visual Design
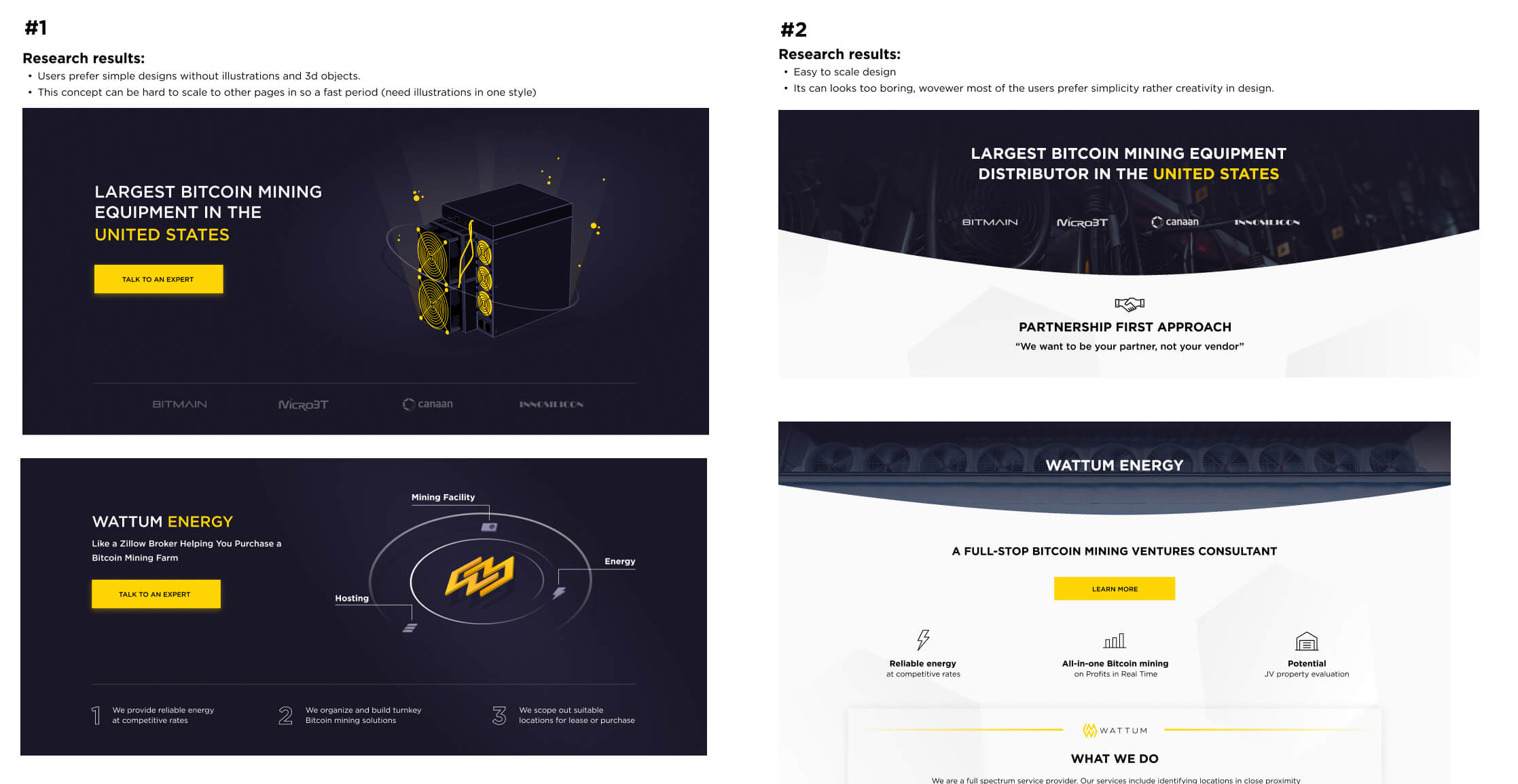
Different concepts testing
The phrase: "We are not our users" is always on top of my brain. Hence, before creating a guideline and landing pages for the product, I decided to validate different concepts with real users. It was a pivoting step that defined the main components of the visual design.

Brand Guidelines
There were a couple of pages already done when I joined Watum. However, all of them were created using inconsistent styles. The product did not have any brand guidelines or even a UI kit. And it was one of the main problems that did not allow Wattum efficiently scale the project and work productively. As a lead designer, I start by creating design rules and restrictions. It is so important to have a style guide to help designers maintain brand uniformity when developing the project. As we need to grow fast, we have a couple of designers to cover different business needs. The style guide is crucial when many designers at the same digital product.

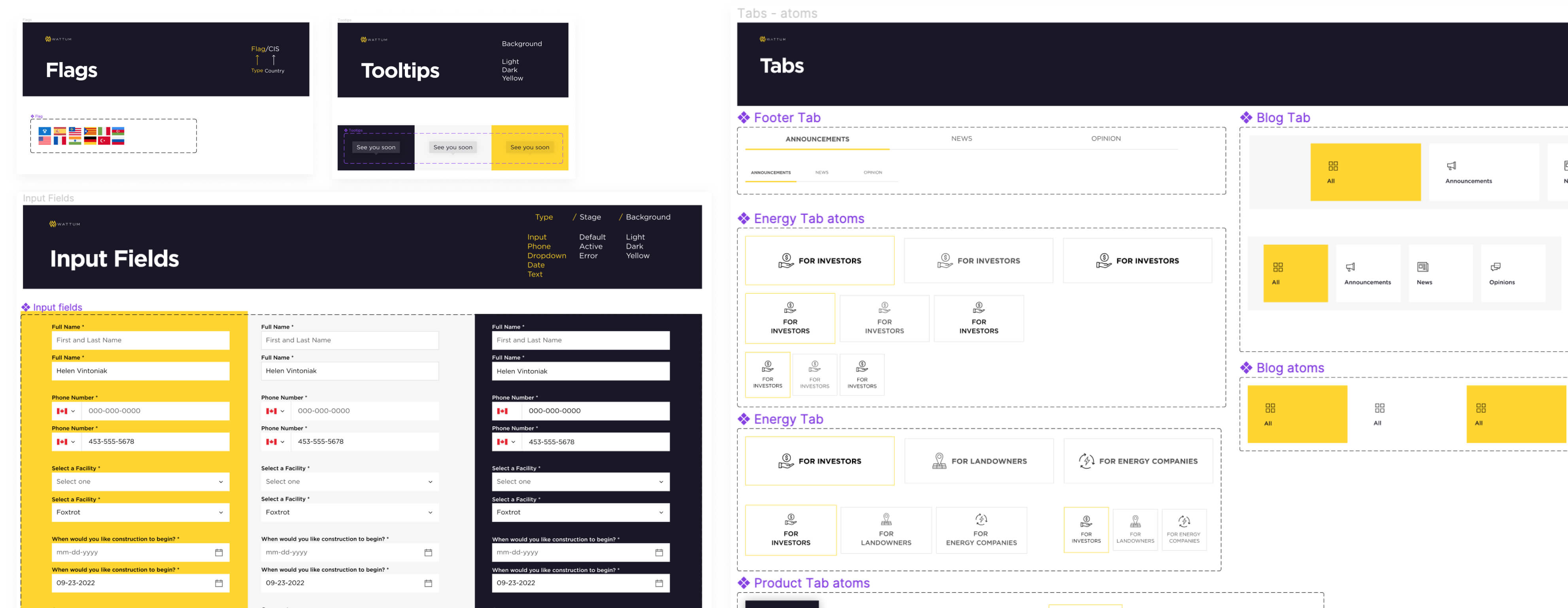
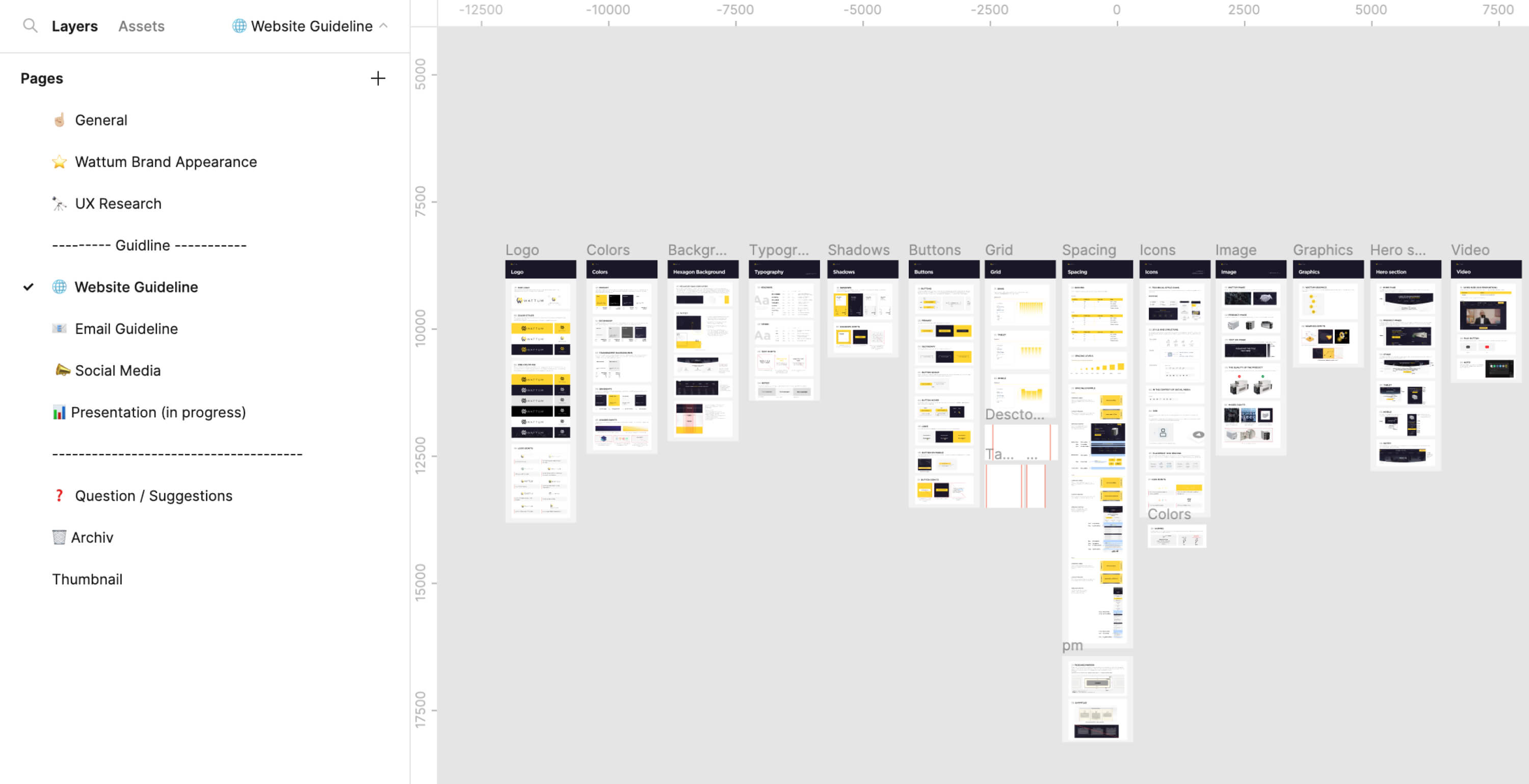
Figma pattern library
After brand guidelines, the next important step was creating a Figma pattern library. I built one in parallel with the creating website. I started with styles and then worked on atoms, molecules, and organisms (according to the Atomic approach).
Creating a pattern library takes time, but it is definitely worth the effort. Pattern libraries help list, categorize, and simplify UI. I used auto layouts, components, and variants. It expedited the work of designers, developers, and anyone else working on a website. It helped us to standardize our designs and incorporate that into our brand identity.