Hide Process Details
Strategy:
I started working on the project by gathering all the necessary information in deep collaboration with the customer. I conducted a competitive analysis and market research. Since the customer wanted to stand out, I needed to identify what already existed in this domain. I can provide the solution which will leave all the other solutions behind. These steps helped to determine the requirements for the content and functionality.
“The user will be looking for…”
- Subscription plan prices
- Courses list
- Advantages of the platform
- Testimonials
- What I can learn?
- Can I try it for free?
- What is the difference between Free, Students, Professional,
and Team subscriptions?
- How do I cancel my subscription?
- Can I change my subscription?
- Do I need to know about UI/UX before signing up?
“The user will be able to…”
- Buy the subscription plan that best suits their needs
- Watch training videos, take quizzes and perform
practical exercises
- Get an evaluation of their project
- Download training materials
- Cet and download a certificate of completion of the course
- Take quizzes to find out their strengths and weaknesses

Information Architecture
Creating a site map is a crucial step in the development of the interface. It determines whether the information architecture of the site will be clear to users. I start with a whiteboard and a marker pen.
I am trying to depict the approximate structure of the site based on the content and functionality requirements I defined in the previous stage. Then I move on to form the final site map.
Wireframes
When the sitemap was ready I could start to create the low-fidelity wireframes. I started with simple sketches of the approximate structure of the site in my notebook. I always try to portray as many different ideas as possible.
At the stage of the low-fidelity wireframes, it is not difficult to abandon any solutions, add new solutions, adjust the product, or even completely redesign it. Because at this stage very little resources are spent on development. When they are ready and tested, I pass to the creation wireframes with help of Adobe XD.
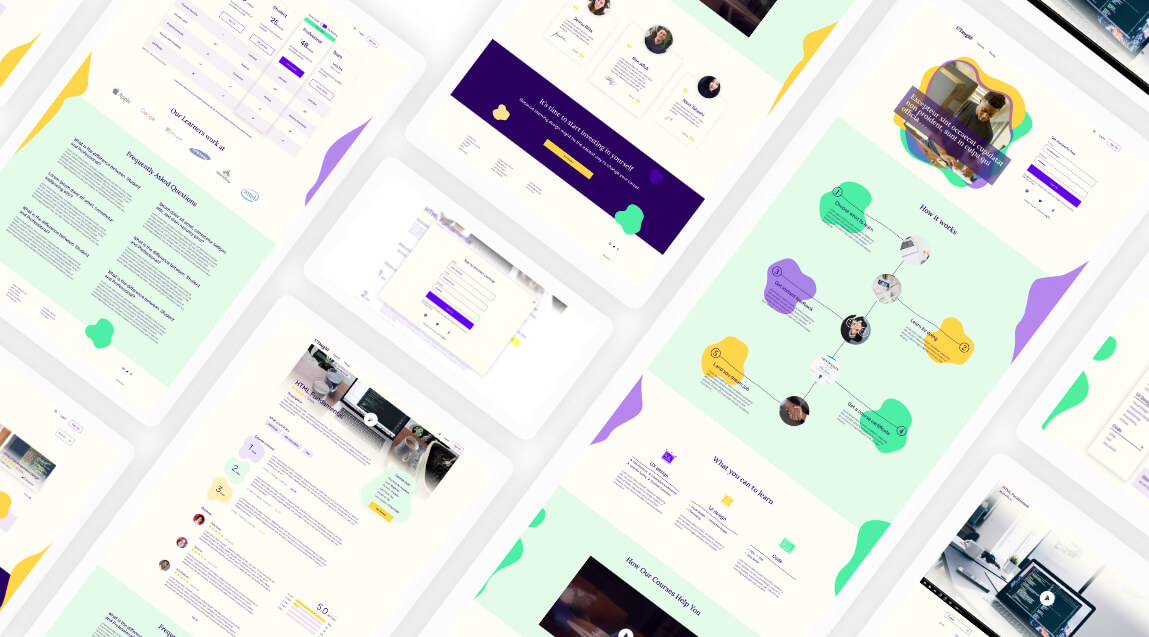
Visual Design and Prototype
It’s time to build a Visual Design and Clickable Prototype.
I love this stage because probably it’s the brightest and most creative part of working on a project.
The Clickable Prototype offers an interactive experience that is very similar to a finalized website and makes it possible to test the designs with users and other stakeholders and bring them into the design process in a meaningful way. One also allows testing information architecture, layouts, visual hierarchy, and interactive elements. Adobe XD is a toll of my preference at this stage.