Hide Process Details
Strategy:
I held a brief where identified client needs, target audience, and product requirements
I also conducted market and competitor research I needed to identify what already existed in this domain so I can provide the solution which will leave all the other solutions behind.
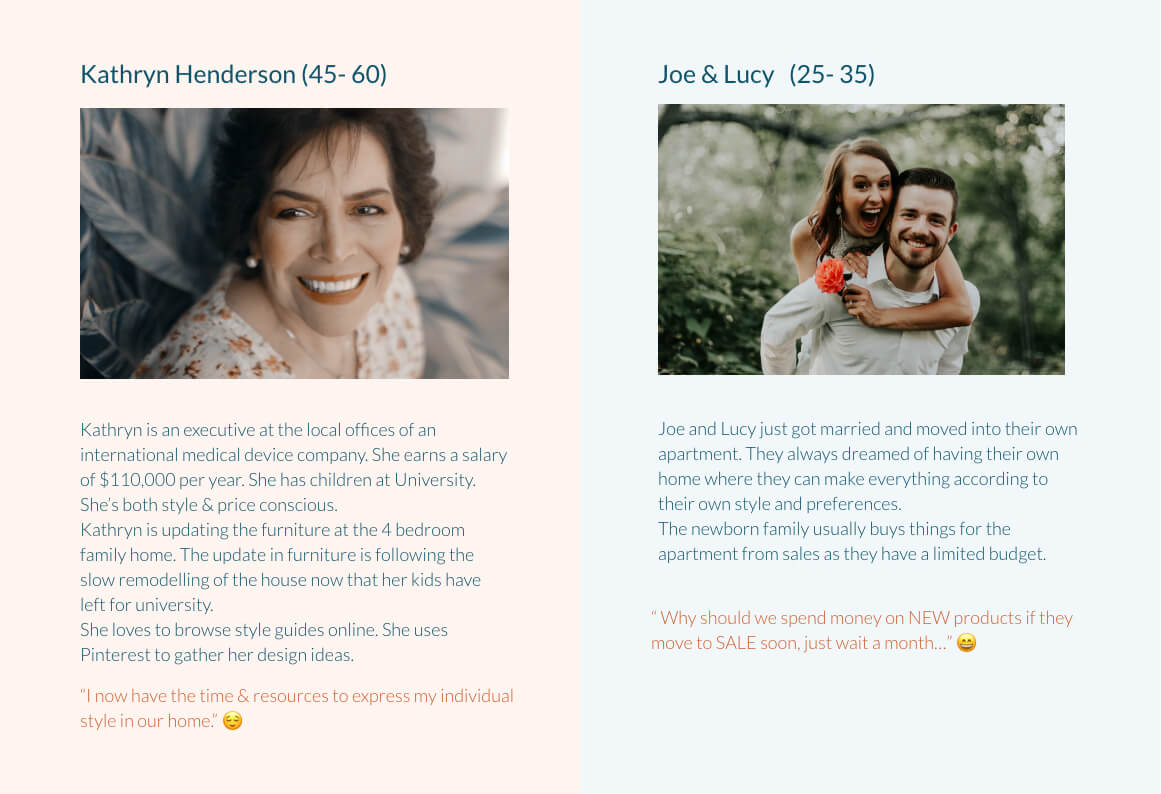
These steps helped to create personas and determine the requirements for the content and functionality that should be available on the product.
Feature List (Product requirements)
Homepage:
- Logo
- Nav Bar
- Shopping Basket
- Contact information
- Search Box
- Hero Slider
- New in store
- Most popular
- Inspiration Ideas
- Clearance Deals
Category Page
- Full product listings
- Sort by
- Filters
- Inspiration Ideas
Product Page
- Description
- Add to Basket
- Dimensions & Details
- Care instruction
- Delivery & Return
- Price
- Available colours
- Similar/related products

Information Architecture
Once both content and functional requirements are ready, I developed a clear information architecture of the website and mobile app. The sitemap helps me to have a bird’s-eye view of the project content and spot any possible issues and confusion that users might experience.
Wireframes
The next step was to create wireframes. I start by creating low-fidelity wireframes.
In the first part of creating low-fidelity wireframes, I do not estimate frameworks I simply generate their variations. Then I chose the option that worked best and started developing it in more detail.
When they are ready and tested, I pass to the creation wireframes with help of Adobe XD.
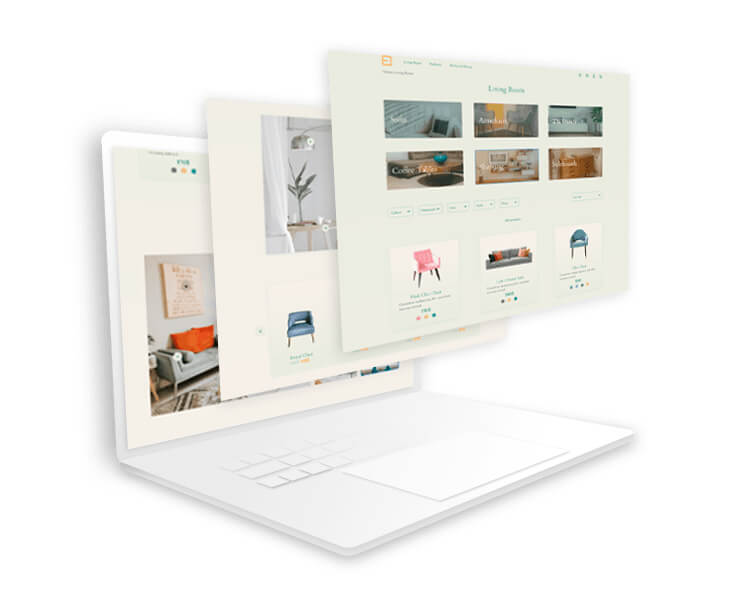
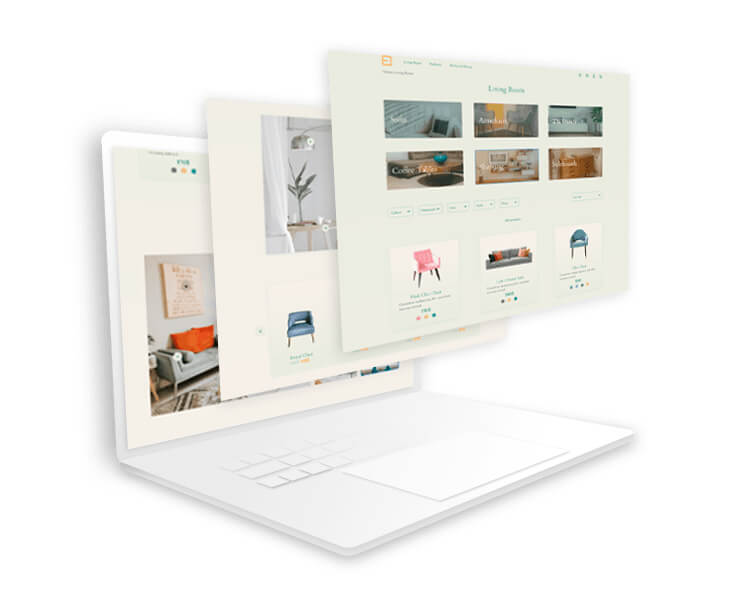
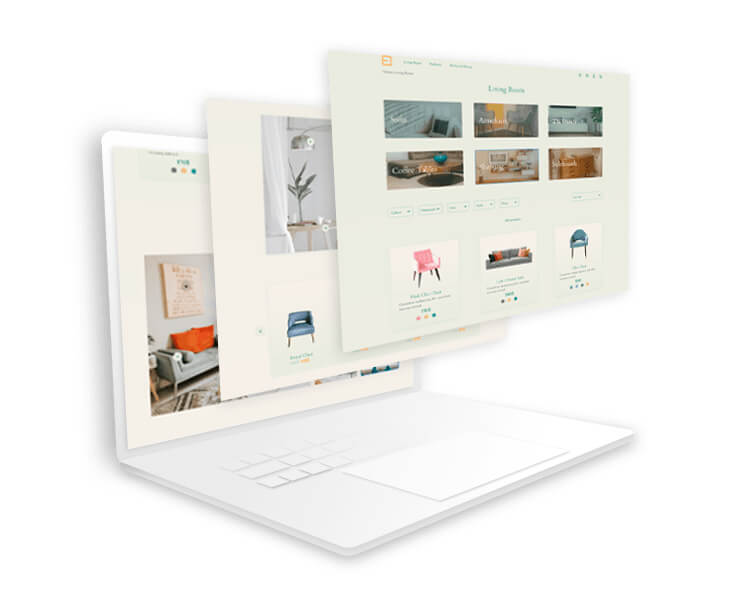
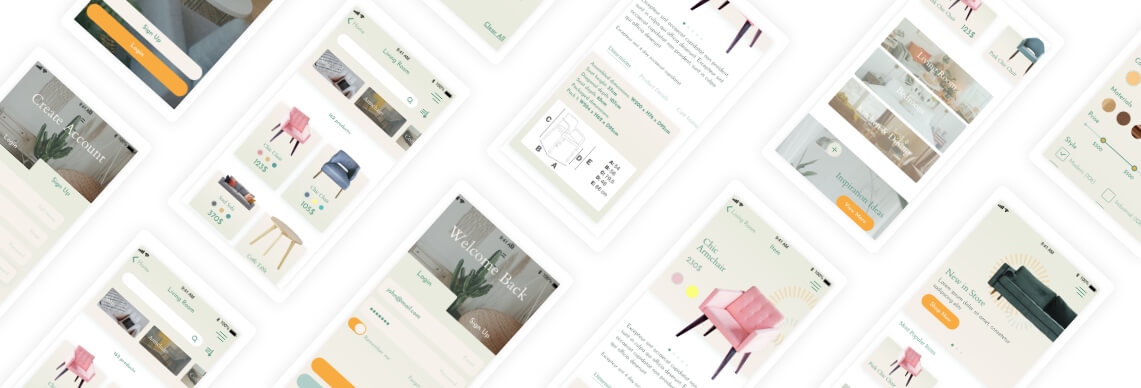
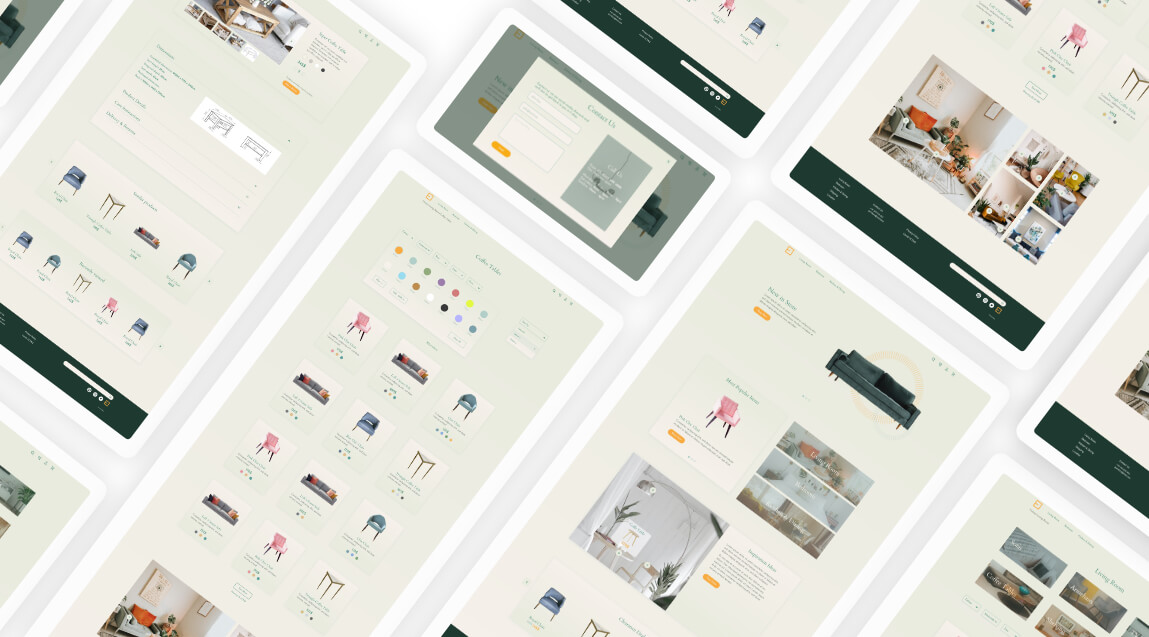
Visual Design and Prototype
The next stage is the visual stage.
I chose colors, infographics, fonts and other visual elements.
After the Visual Design, it is time to build a Clickable Prototype. At this stage, I build an interactive representation of the website and mobile app that has its closest resemblance to the final design in terms of details and functionality.