Hide Process Details
Strategy:
The first step in the development of a personal site was, of course, communication with the customer to understand his expectations and needs, as well as his personality. The personal site in addition to performing practical tasks should also convey the personality of the owner. For this reason, it is very important to perform market research, competitors’ analysis, observations, and stakeholder surveys alongside the other preparatory work. It is also important because there is the rule that I always keep in mind: “you are not your user”. The other advantage of collecting both qualitative and quantitative data throughout the research process is that it ensures I can make data-driven decisions based on the voice of real users.
User Needs:
- Find a software engineer who is the best fit for the desired project
- Get information about the software engineer, his skills, experience, and work expectations
- View previous projects
- Find contact information
Client Needs:
- Target the most interesting job opportunities
- Describe personal details and skills
- Demonstrate previous projects
- Show professional experience and achievements
- Share blog posts
Content and Functionality
“The user will be looking for…”
- Biography, skills, and experience
- Services provided
- Past projects
- Blog publications
- Contact information such as phone number, email address, time zones,
links on social networks, and other references
“The user will be able to…”
- Change black and white modes
- Change the main "color skin" of the site
- Send emails immediately from the site
- Use references to visit related public accounts
Sitemap
Creating a site map is a crucial step in the development of the interface. It determines whether the information architecture of the site will be clear to users. I always start with simple marker labels based on the content and functionality requirements I defined in the previous stage. Then I move on to form the final site map. After that, I always try to have a second look at the structure with fresh eyes, as sometimes it helps to see things from a different perspective and see elements that have previously been hidden due to blurred vision. And I was doing al that at this project too.
Wireframes
The next step was to create wireframes. This facilitates the decision-making process by providing a visual representation and experience before project development. I started with simple sketches of the approximate structure of the site in my notebook. I always try to portray as many different ideas as possible, even those that may seams meaningless or a bit farfetched as it helps to unleash ideas. It is necessary to remember that at this stage I do not estimate frameworks I simply generate their variations. Then I chose the option that worked best and started developing it in more detail. When the wireframes are ready I tested them and executed wireframes so that it be shown to the customer with the help of Adobe XD.
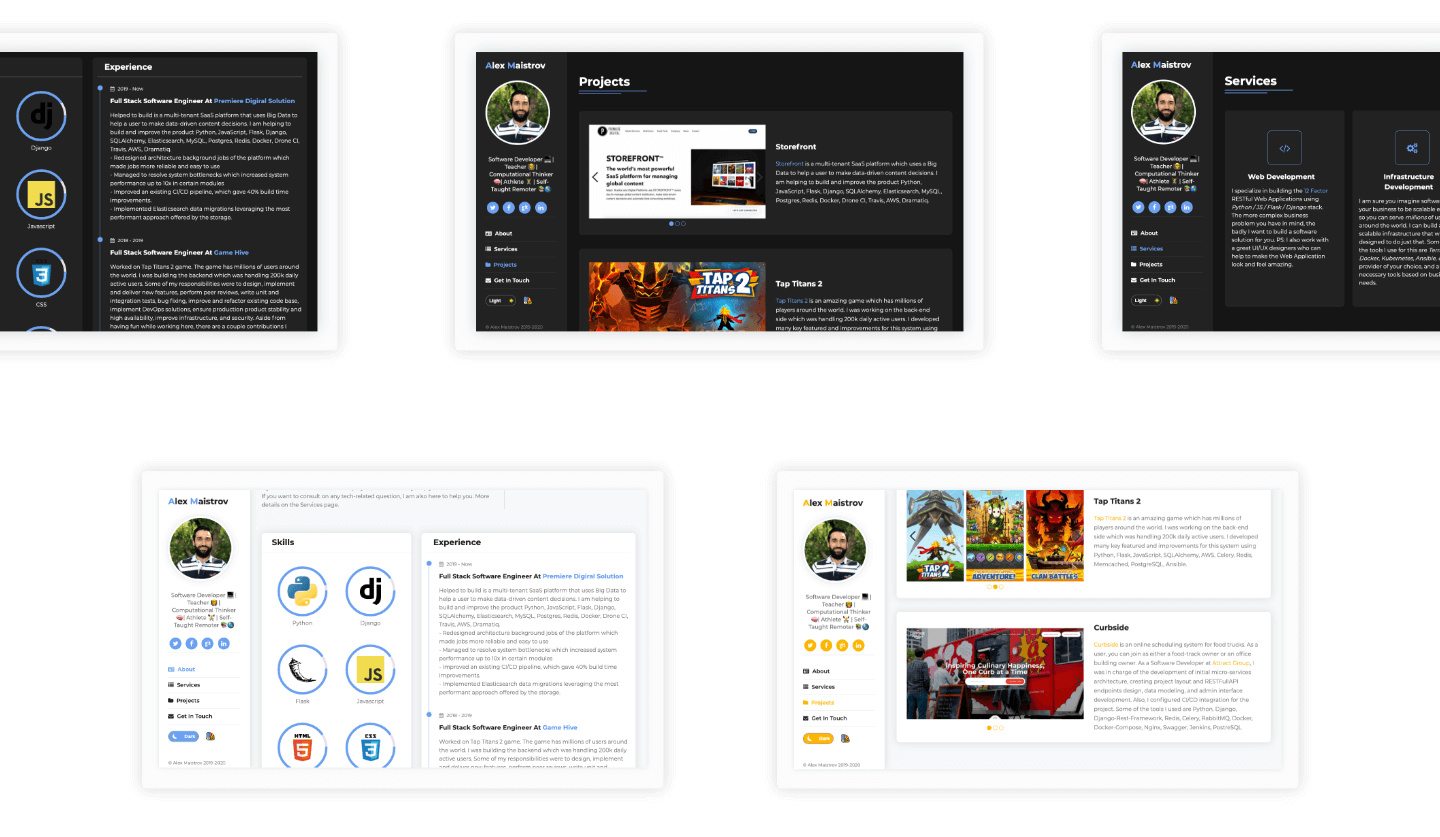
Visual Design and Prototype
During the development of this website, it decided that the site should have two modes - black and white, as well as the ability to change the primary colors with the switcher as it will add friendliness and individual touch to the site. So I started by identifying elements that would change color. Then I subtracted the primary colors for both modes. When everything was ready I proceeded to create a clickable prototype. At this stage, it is a computer-based interactive representation of the product that bears its closest resemblance to the final design in terms of details and functionality. A Clickable Prototype offers an interactive experience very similar to a finalized website and allows the client to test the design from the user’s and other stakeholders’ perspective. It also makes it possible to test: information architecture, layout, visual hierarchy, and interactive elements.
Implementation
And the last crucial step in the workflow was the actual development of the website. And as a result, the prototype was turned into a code. It was the last step in the workflow, but not in for the project in general. After the website was implemented, the other steps like testing, research, as well as continuous improvement of the product took place.